Hello World!
This is the very beginning of a pretty documentation
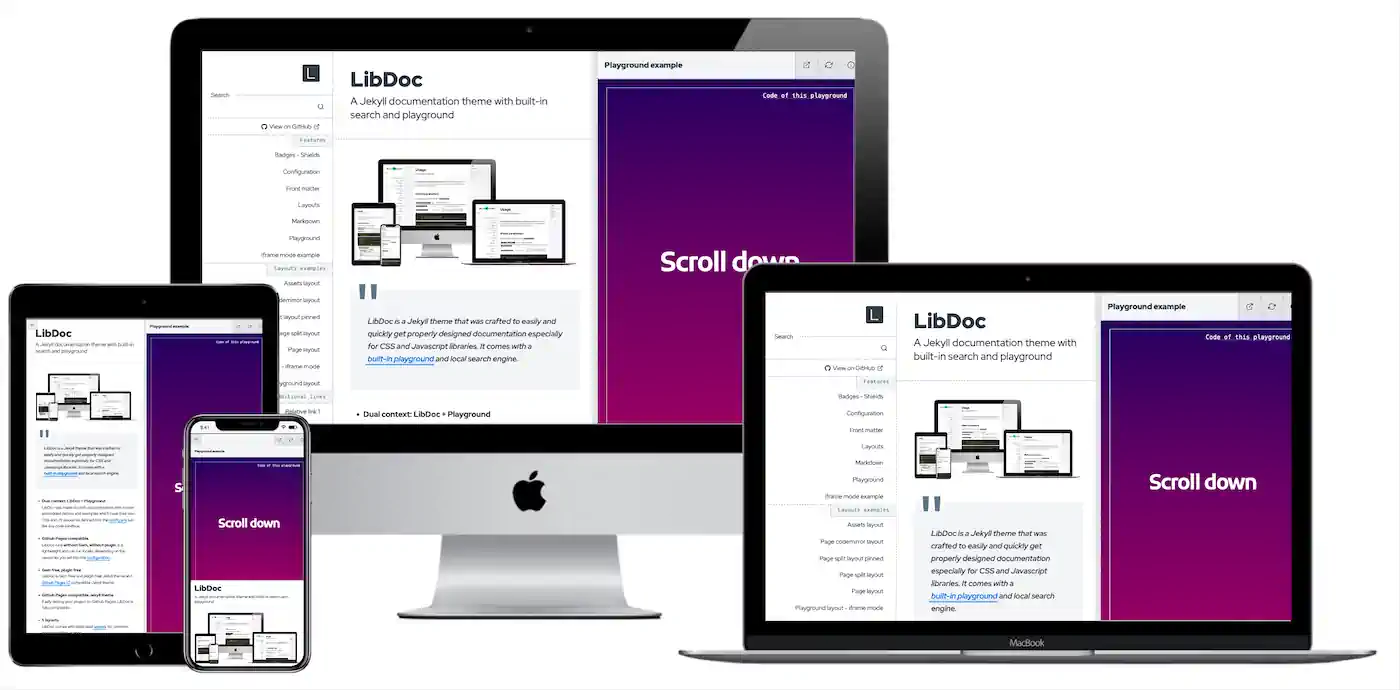
Jekyll LibDoc
Documentation | Installation | Configuration
LibDoc is a Jekyll theme that was crafted to easily and quickly get properly designed documentation especially for CSS and Javascript libraries. It comes with a built-in playground and local search engine.

Showcase
The following documentation projects use LibDoc:
- Scroll Frames Animate sequences of still frames on any DOM element in relation with its position into the viewport.
- Scroll Btween Tween any CSS values on any DOM element in relation with its position into the viewport.
- GOA UI Framework Documentation of custom GOA CAR website UI framework.
- BYmyCAR UI Framework Documentation of custom BYmyCAR website UI framework.
Features
- Quick and easy without installationnew
Quickly deploy Jekyll LibDoc on a Github repository with remote theme feature - Dual context: LibDoc + Playground
LibDoc was made to craft documentation with its own embedded demos and examples. A major feature of the LibDoc Jekyll theme is its own built-in and configurable playground which is both a layout and a syntax highlighter extension. It extends the syntax highlighter by running the specified code into a configurable context with user defined style sheets and scripts. Learn more - Gem free, plugin free
LibDoc runs without any Gem nor plugin. - Github Pages compatible Jekyll theme
Easily deploy your project on Github Pages, LibDoc is fully compatible. - 5 layouts
LibDoc comes with dedicated layouts for common documentation usages. - Assets grid
Built to allow visitors to view, download or copy URL of specified resources on your project. Example - Local search engine
LibDoc has its own internal search engine based on lunr.js. - Multiple lazy-loaded playgrounds on any page
Add as mush as playgrounds on your documentation pages, playgrounds are loaded once into the viewport. - Can work locally, even without Internet connection
LibDoc can run locally with Jekyll serve or any http host - assuming you set up local resources. - Customizeable settings
LibDoc has its own settings editable on needs in the configuration file config.yml. - Front matter
Optional parameters ready to be set into the front matter of each page and every layout, likecategory,orderin sidebar andunlistedfeature. Learn more - Github Flavoured Markdown
LibDoc comes with native support of Github Flavoured Markdown. Learn more - Metadata
LibDoc supports social networks metadata into its document<head>to enable proper social sharing. Favicon, image, author, color, language are supported in addition of site title and description. Metadata have dual settings for both site/project and playground - Sidebar
All the necessary UI components to navigate through your project. Customizeable features such as logo/text management, search engine and possibility to add links of page that are not contained into the project. All available pages of the project are listed into the responsive sidebar, excepting unlisted ones. You can also assign category to pages and set a custom order. Learn more - Customizable Logo
The top left of the LibDoc’s theme is a homepage link that can display just site title or a custom logo. Learn more - Pages order and category
Pages created can optionally have a category and an order assigned through their front matter. Then, it is possible to group pages links in the sidebar with a tip above the link. Learn more - Unlisted pages
It is possible to remove page link from the sidebar and search results thanks to the front matterunlistedproperty. Learn more - Prims as syntax highlighter
LibDoc uses customizeable Prismjs syntax highlighter for both playground and markdown code highlight. Learn more - TOC - Table Of Content
LibDoc supports{:toc}automatically generated from kramdown - markdown engine - TOC styling the table of content onto a right sidebar. Learn more - Shields and badges
Easily add shields.io badges into the footer. Create your own badges and add it through the config.yml. Learn more
Local install
LibDoc requires only Jekyll to compile your work.
- Install Jekyll on your machine following the steps described here
- Get the latest version of LibDoc
- Download blank or Download with demo content
- You can also clone repository from your terminal
git clone git@github.com:olivier3lanc/Jekyll-LibDoc.git
- Into the folder where LibDoc was copied, adjust your settings of your YAML file, Most important are
url
The host of your local set up, this can be for example http://localhost or http://192.168.1.2 or domaine namebaseurl
The path to your local copy of LibDoc. For example /Jekyll-LibDoc/_sitetitle
Title of the documentationdescription
Description of your documentation project
- Compile your project using:
jekyll build
Builds the project using _config.ymljekyll build -c _personal-config.yml
Builds the project using _personal-config.ymljekyll build -c _personal-config.yml --watch
Builds the project using _personal-config.yml and automatically compiles on detected changes.- Learn more about command line usage on official Jekyll documentation
Online

It is possible to craft documentation with LibDoc only with your browser, Github and Github Pages.
- Copy or fork LibDoc repository
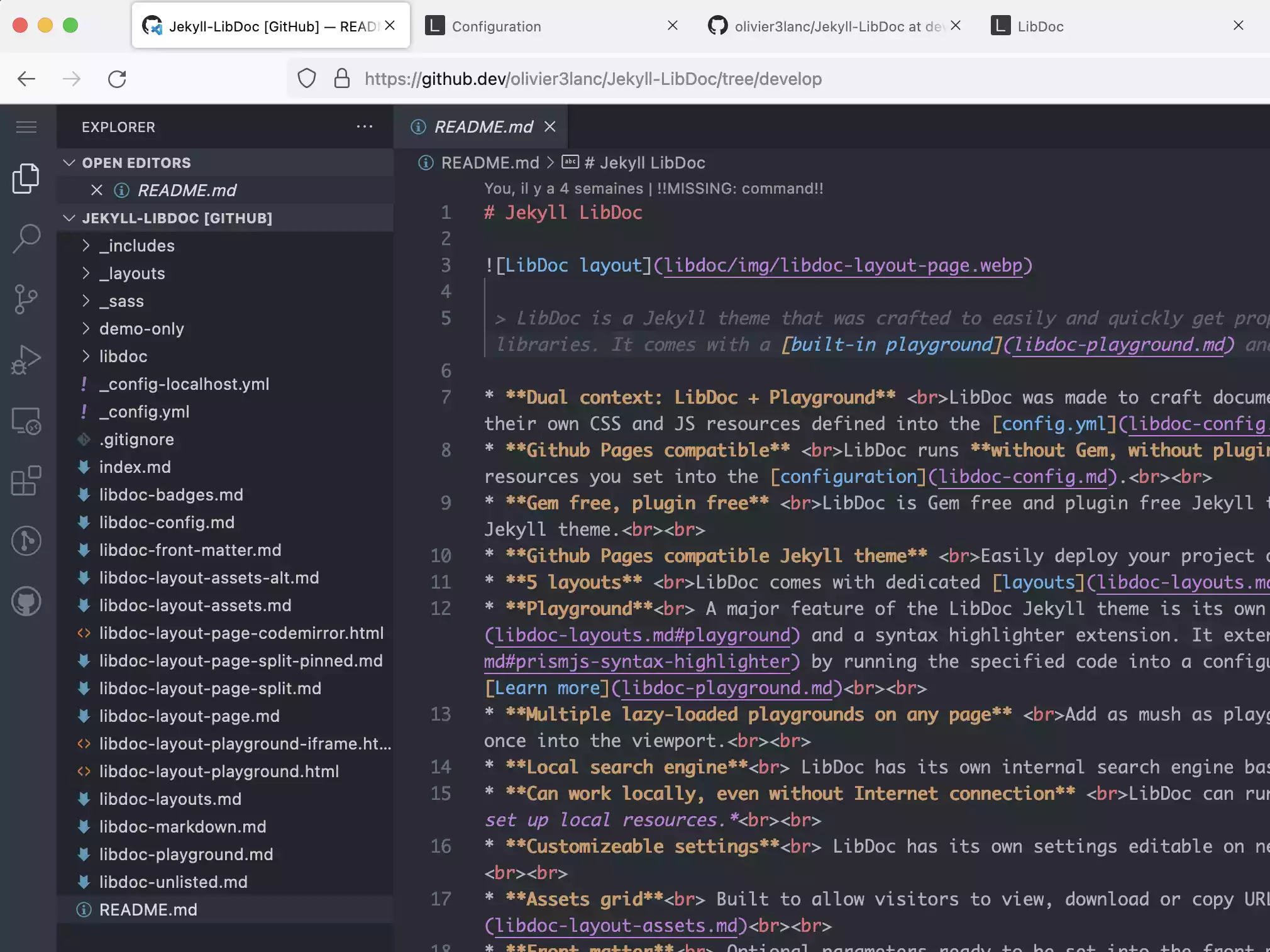
- On the forked/copy repository, press
Shift + .or go tohttps://github.dev/[GH_USER_NAME]/[REPO_NAME]/tree/[BRANCH_NAME] - You are now into Visual Studio Code and you can edit, commit and push.
Enable Github Pages
To automatically compile your LibDoc project, just enable your instance on this page https://github.com/[GH_USER_NAME]/[REPO_NAME]/settings/pages. Learn more
Each time you commit and push on the specified branch, Github Pages builds and hosts your project on the URL https://[GH_USER_NAME].github.io/[REPO_NAME].
Contributing
Feel free to contribute to LibDoc development, fork this project, make changes on develop branch and send pull requests or simply report issues.